
15 Dec Portfolio: Website – Sabrina Shafi
My website is: http://sabrinashafi.co.uk
Theme: Titan Blog
Below are five screengrabs explaining my website with links and explanations to each.
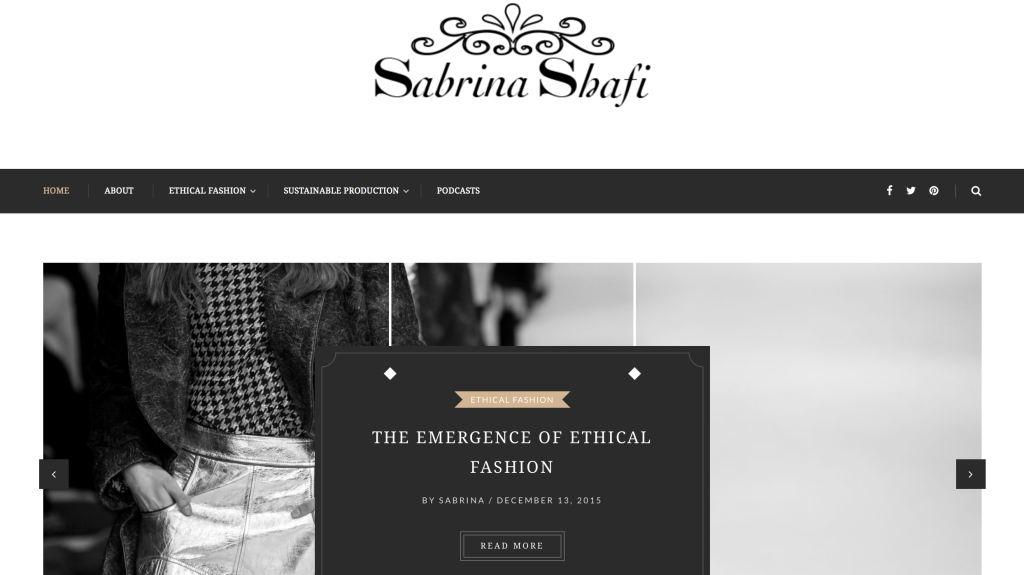
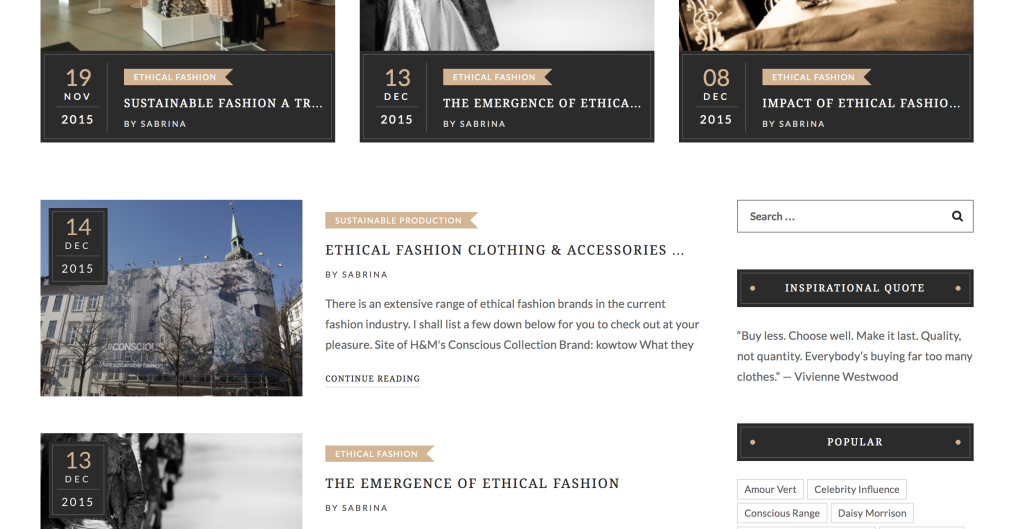
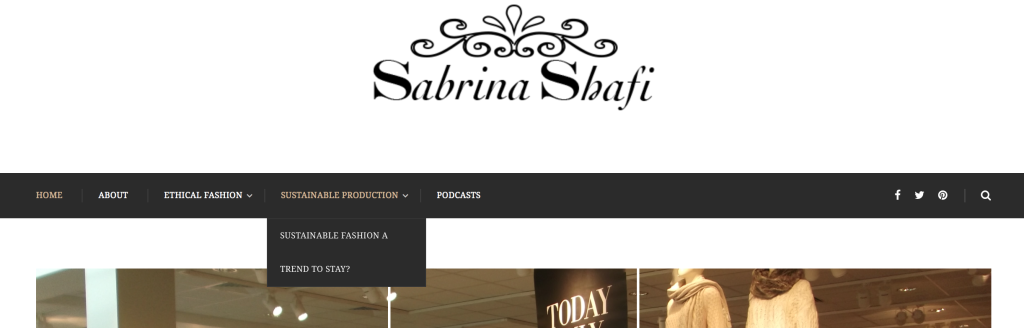
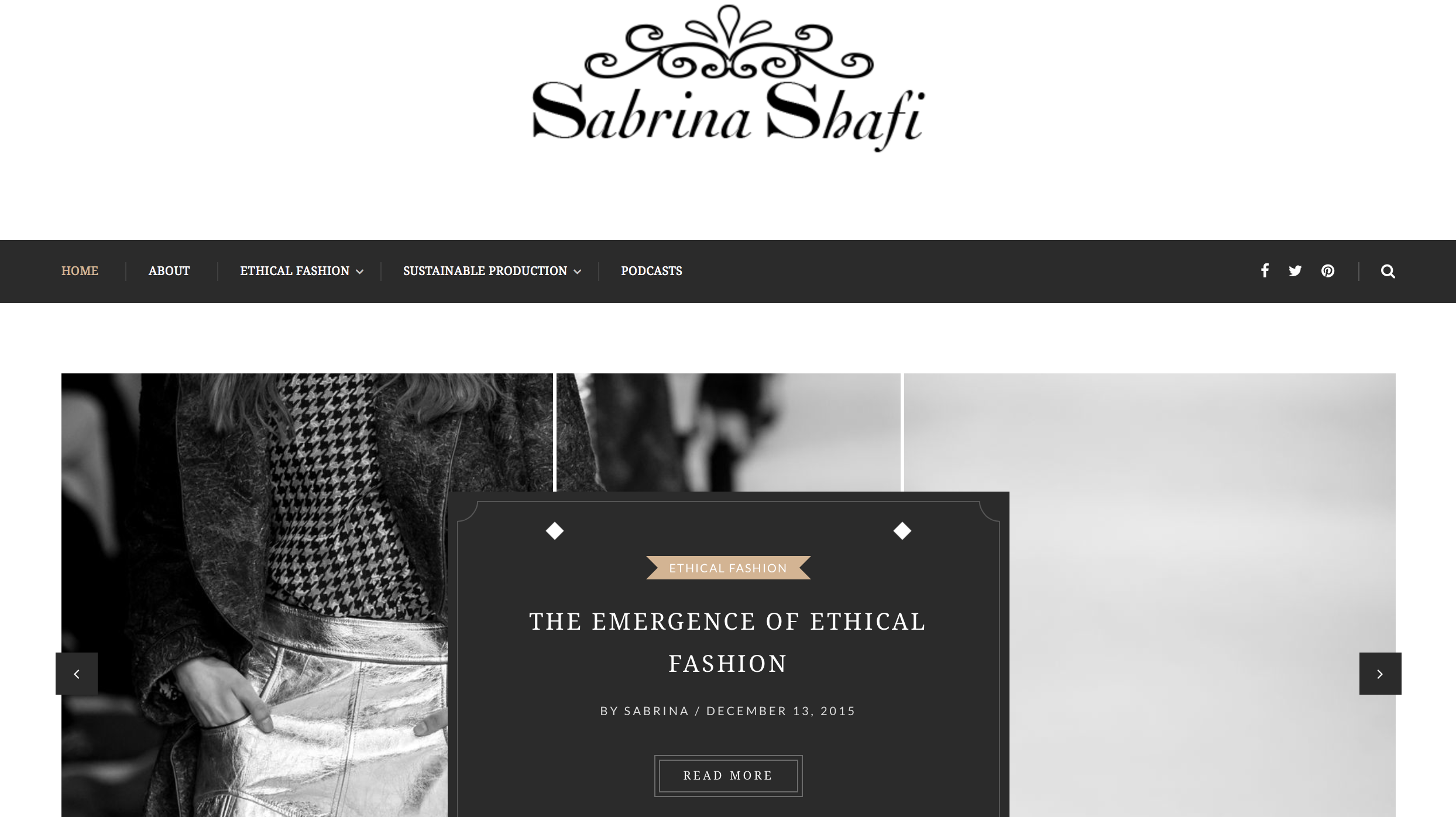
Homepage and theme
Top:
Bottom:
The theme I used to create my portfolio site was the WordPress TitanBlog theme. I decided on this particular theme because I wanted to create a website that had a minimalistic yet clean and sophisticated look. The colours used on the site are neutrals because I wanted my website to be somewhat calming and easy to read. The website itself is very easy to navigate through and all posts are displayed in a structured form under the slider and within the slider too. The slider contains three posts that automatically slide after a matter of seconds. Underneath the slider, there are featured posts laid one next to the other and directly below there are recent posts laid out in a structured list form.
On my homepage, on the menu bar, you will find social media links (on the far right-hand side) that will lead you to my Facebook page, Twitter page and Pinterest. The Facebook and Twitter pages that I have created in particular showcase my posts in an aim for more outreach to readers.
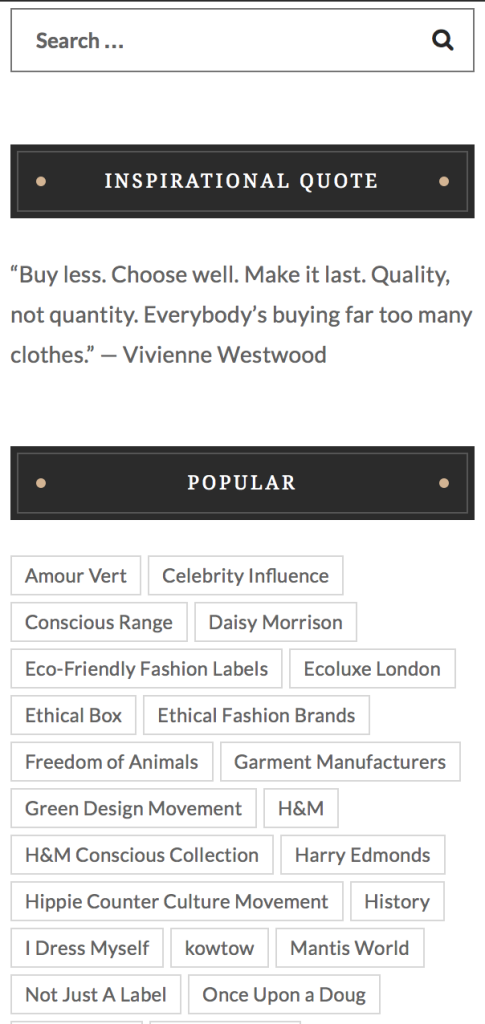
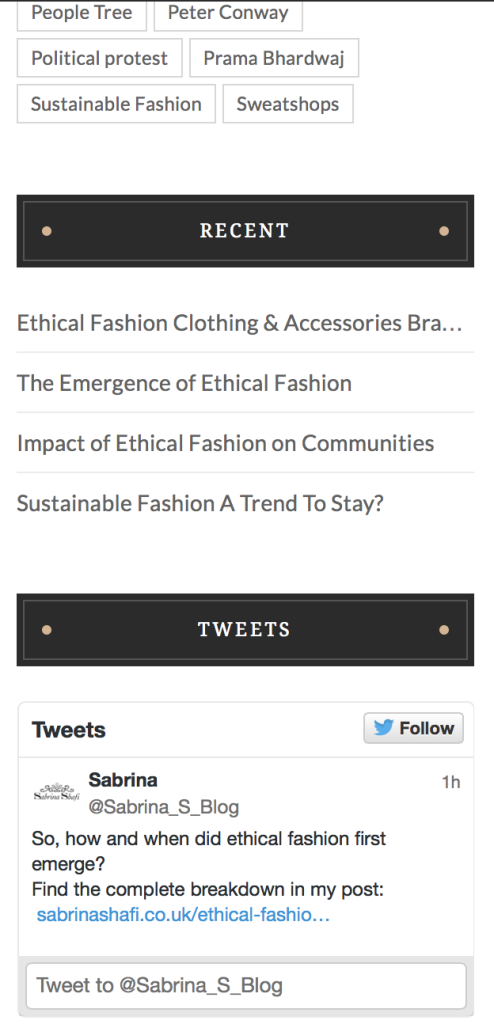
Sidebar
I have a sidebar that is featured on the right-hand side of my website and includes: a search bar, popular tag cloud, a list of recent posts and my twitter feed. The sidebar appears on the right-hand side of each page and post that is selected. Users are able to click on a word from the Tag cloud which then shall lead them directly to an article that discusses that particular topic.
Menu selection
Menu bar selection is very easy to navigate. When a user hovers over a section title, the title highlights itself and the user is then able to click directly the post. The menu contains a drop-down menu from two menu titles, the ethical fashion and sustainable production title menus both contain a drop-down menu to a post that is relevant for that particular topic. The about page, on the other hand, leads to a static page whereby I explain who I am and have my contact details displayed in clear view for the reader. This gives the user the freedom to navigate their way through the site to sections that are of particular interest to them.
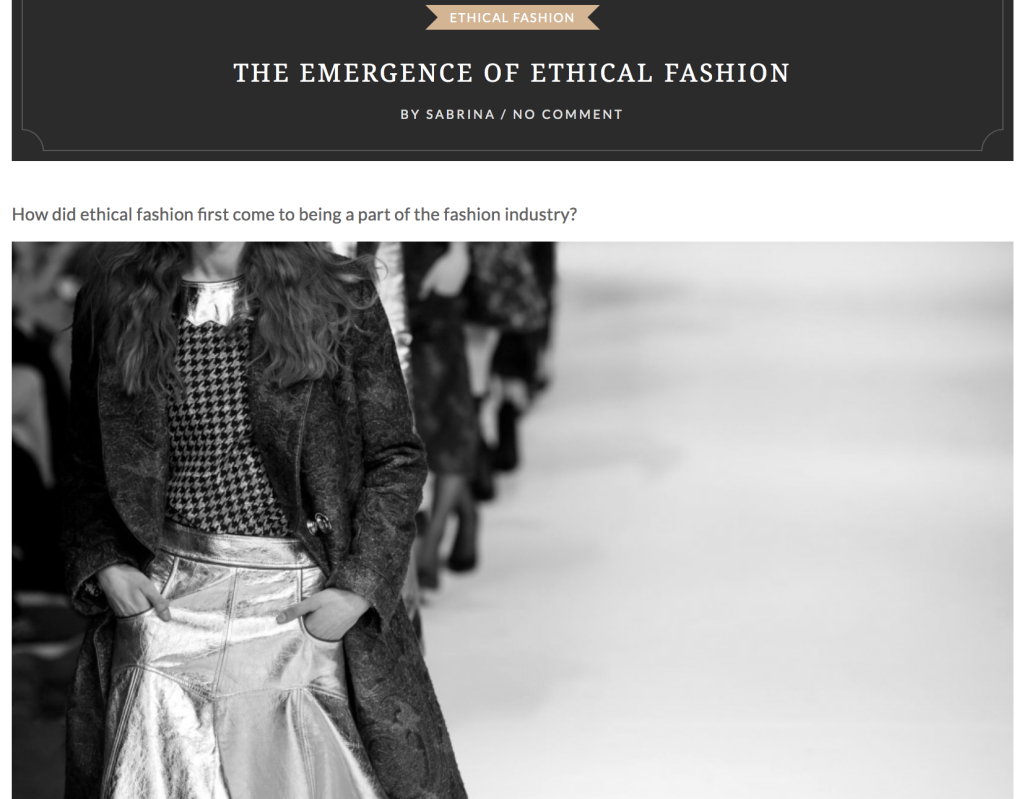
Posts
Above is an example of one of my posts that is on my site.
Once selected, each post on the website follows the same structure depending on the amount of images that have been used for the post. The post features a header whereby a title is displayed in bold this is then followed by a by-line, standfirst, image and then full text of the topic being discussed.
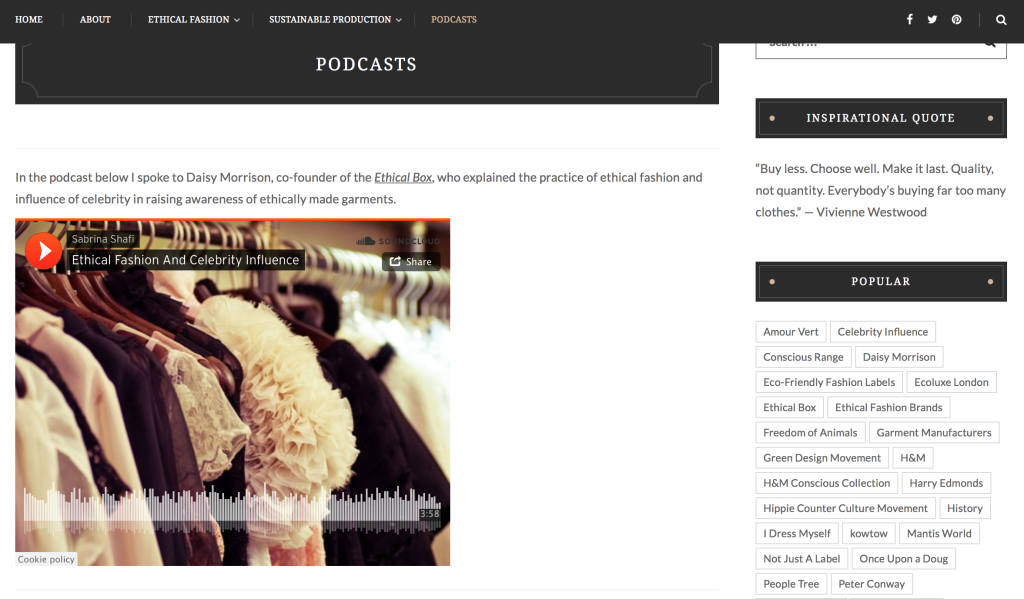
Podcasts
I also have a section on my website called podcasts whereby I have and shall be uploading audio reports on various topics relating to ethical fashion, sustainable production and the latest trends in the fashion industry today.
Throughout the website, the user is able to click back and forth easily without any disturbance and is able to select and decide what content they would like to view through just a click.