
06 May Website: Karishma P. Boodhoo
My online website portfolio is focused on the different projects I have undertaken during the course of the degree and on my fields of interest as well.
To present my website, here are the five screengrabs that emphasis on its display, quality and content.
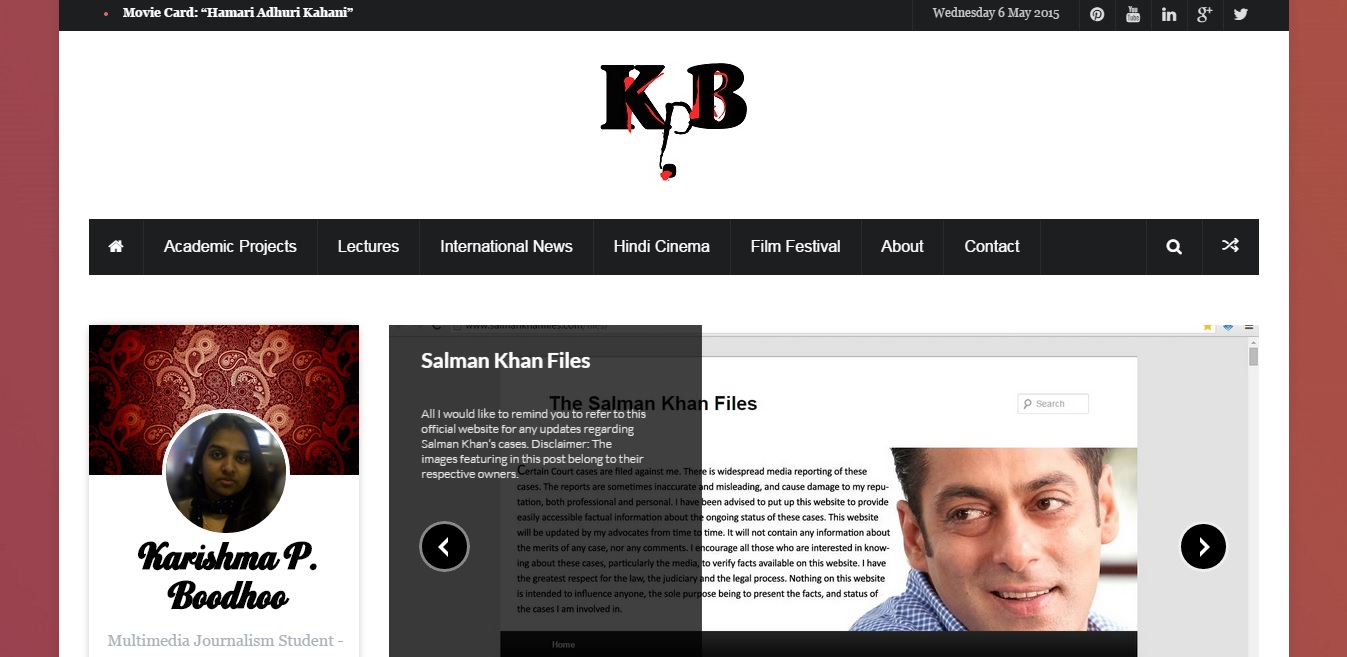
Screengrab 1: My homepage
The theme I have chosen allowed me to colorfully set up my homepage in order to be eye-catchy and facilitate the overall navigation. Next to my short profile, the slideshow shows the six most recent elements that I have posted.
In the top header bar, I have activated the breaking news option next to a set of icons directing to my social media accounts.
Screengrab 2: Academic Production – Page
This page displays all the projects I have done whether individually or in a team.
I have included various widgets such as video and audio ones in my primary and secondary sidebars in order to get any viewer to have a direct access to my multimedia outputs and random posts.
Screengrab 3: Footer
I have added in the footer essential elements of communication with the audience including social media and a contact widget. I have as well placed in between a recent post widget to keep eventual viewers updated on my online activity.
Screengrab 4: Revised Post
This is a post I have completely reedited and improved by adding multimedia outputs such as images and videos.
Most of my regular posts regarding the Hindi film industry are disposed in this following style with the primary sidebar on the right.
Screengrab 5: About
My about page describes the purpose of the website as my online working portfolio. I have pinpointed the main subjects on which I have developed the site and added hyperlinks directing to my academic projects.