
27 Apr Portfolio: Website Hayley
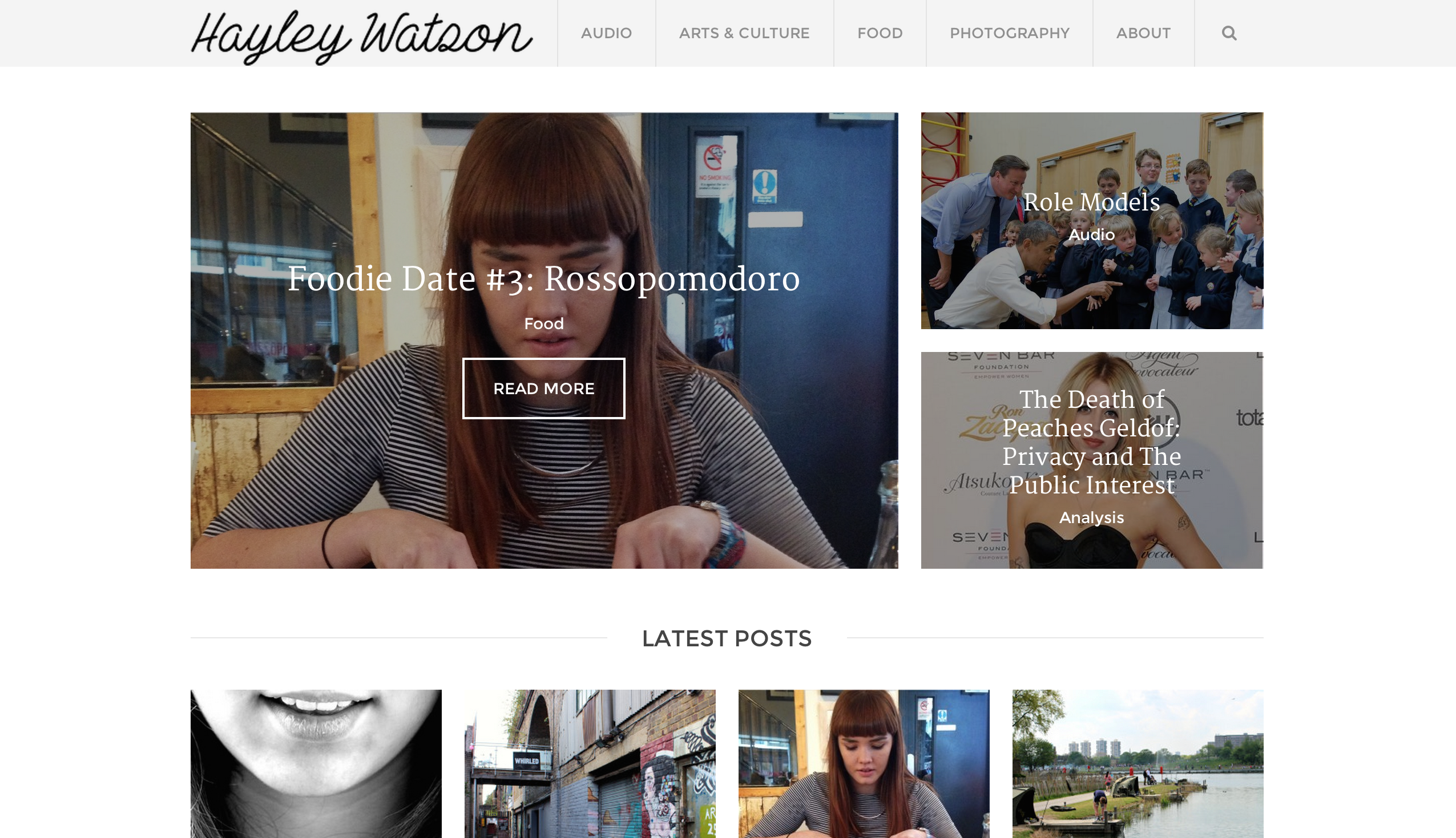
1. Homepage
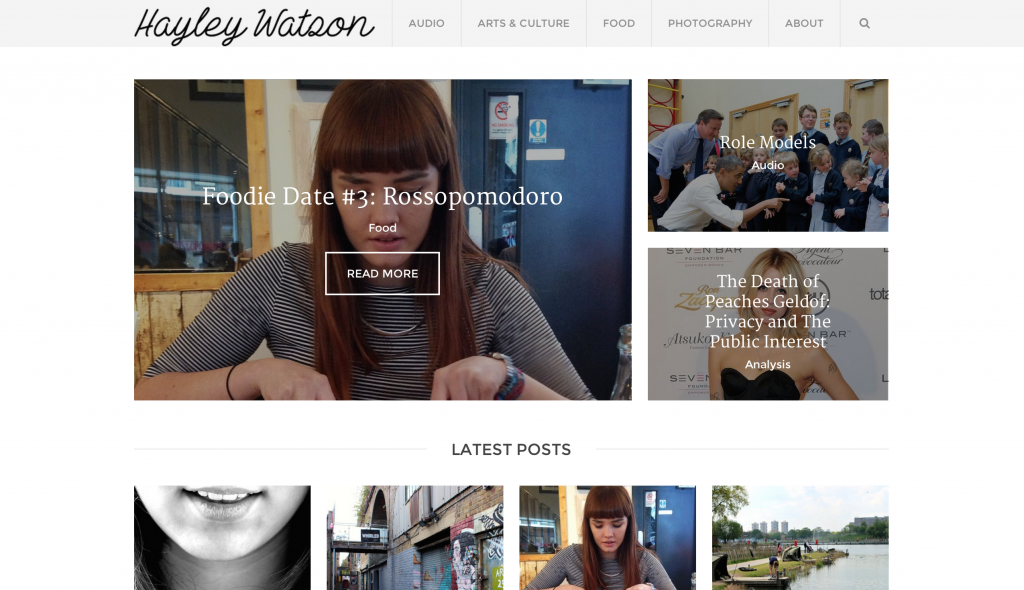
The theme I purchased allowed me to create a homepage with static and moveable features. At the top of the homepage is the main menu, in which I inserted a personalised home button, links to the main categories and about section, and a search box. The largest photo moves between three posts, with two static posts featured alongside. Underneath, the latest posts from four categories can be displayed.
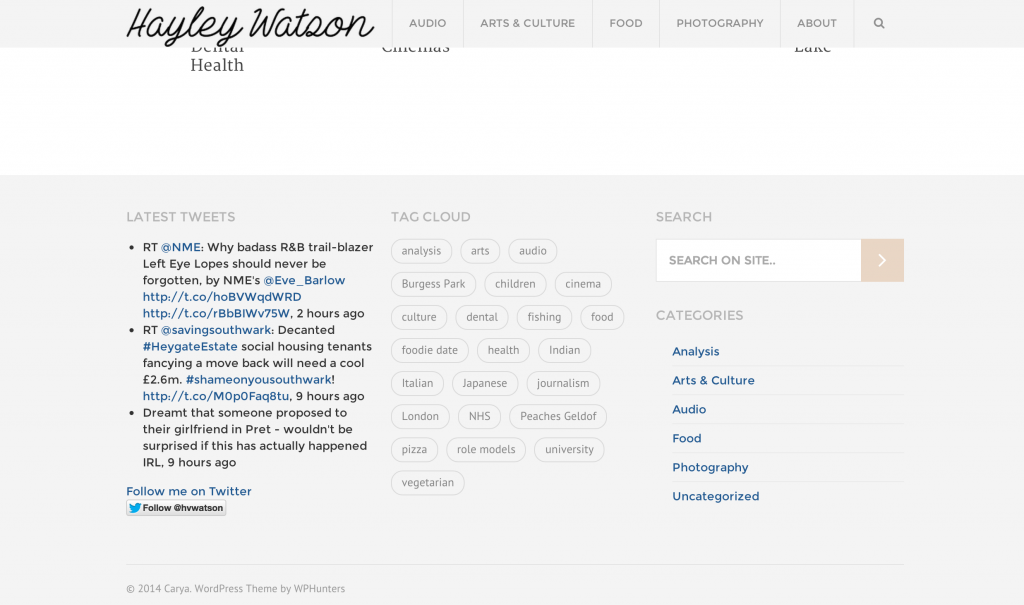
Further down, I have embedded a feed to my latest Twitter posts; a tag cloud feature; and additional search and category features.
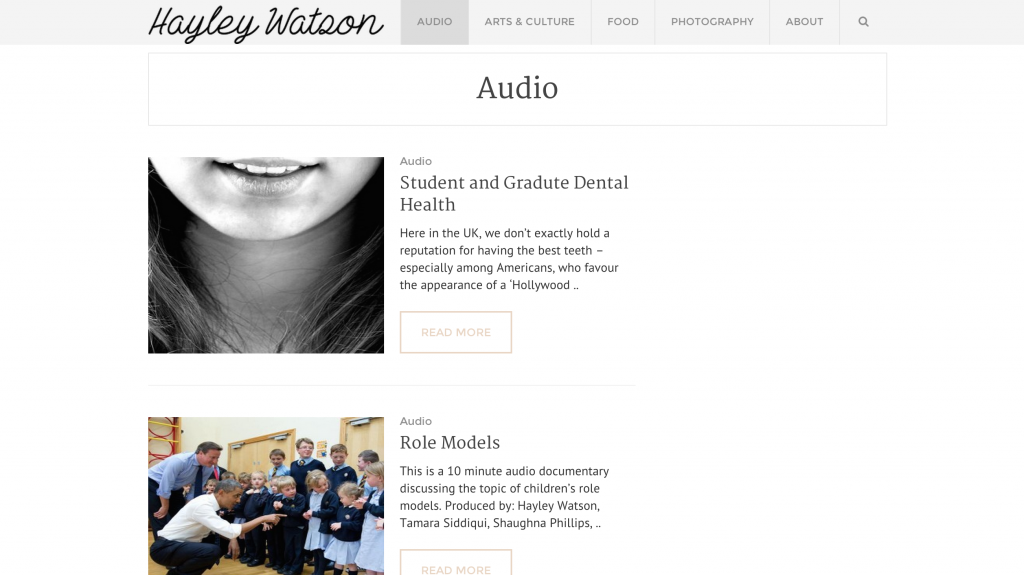
2.Category example
This is how my posts are presented within their designated category pages. Further down, you will find the bottom section is the same as that on the homepage (this bar is present throughout the site).
3. Post example
This is an example of a post on my site. The featured image is layered over a colour block, which I set as a neutral beige colour to match every post. On the sidebar you can find recent posts, and a larger list of my latest Twitter posts.
4. Foodie Date layout
For my “foodie date” features, I created a layout with a short summary of the outing at the top in larger text, followed by photos and the main text. I ended these features with an embedded map of the restaurant featured.
5. About and Contact pages
Finally, I created an about page, where visitors can read a bit about me, and a contact page where they can contact me using either the embedded form or my email.